Lập TrìnhJavascript
Code Show Hidden Password

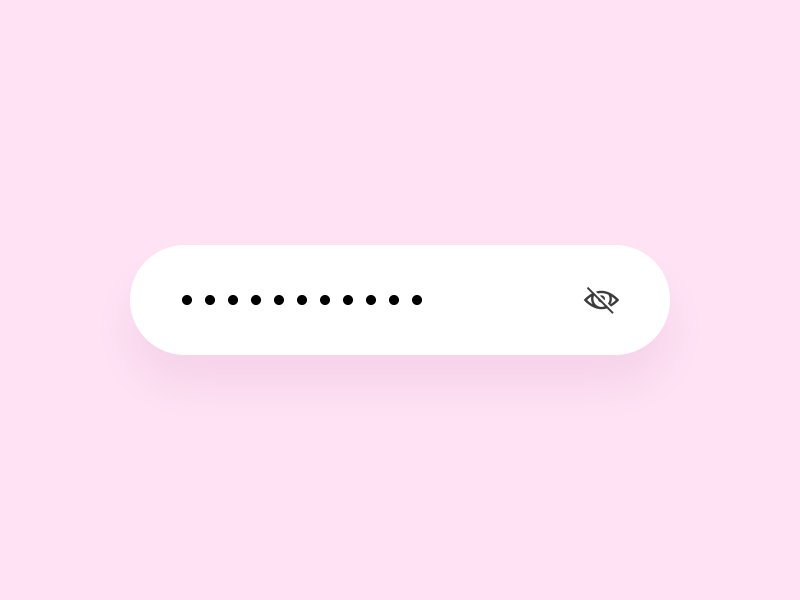
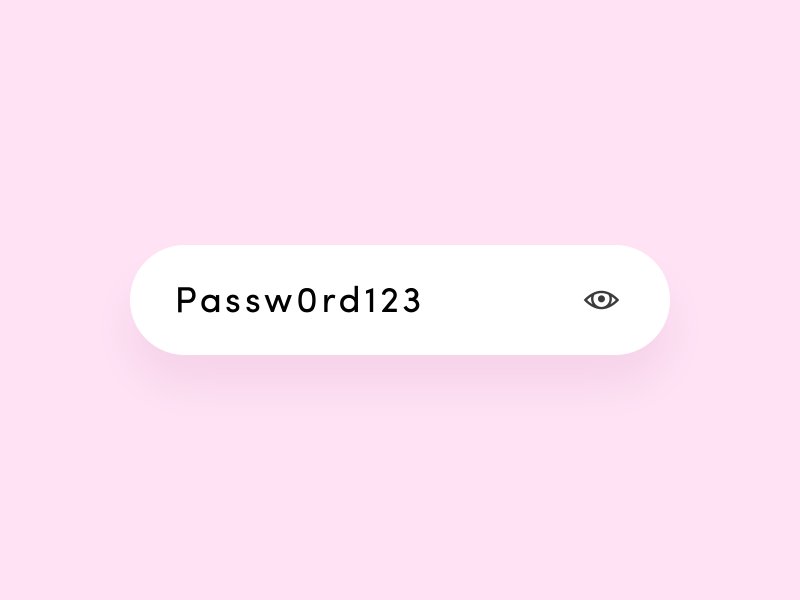
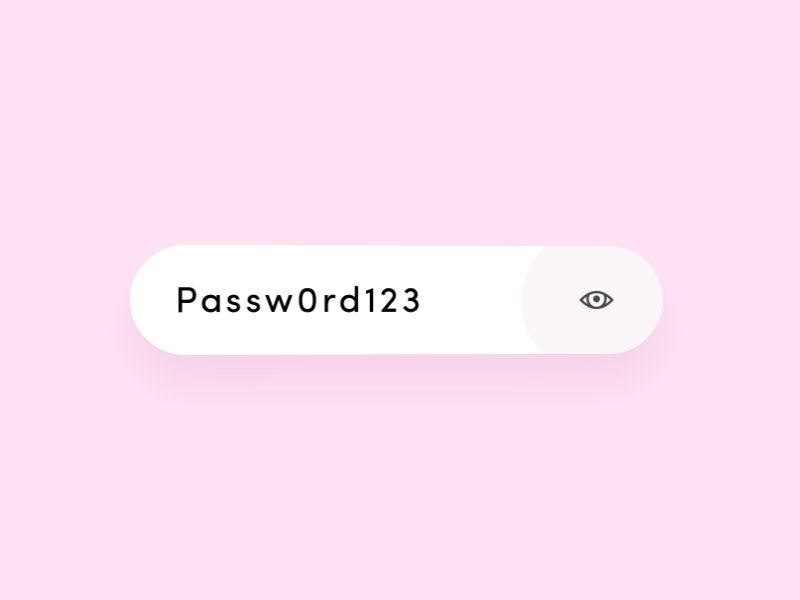
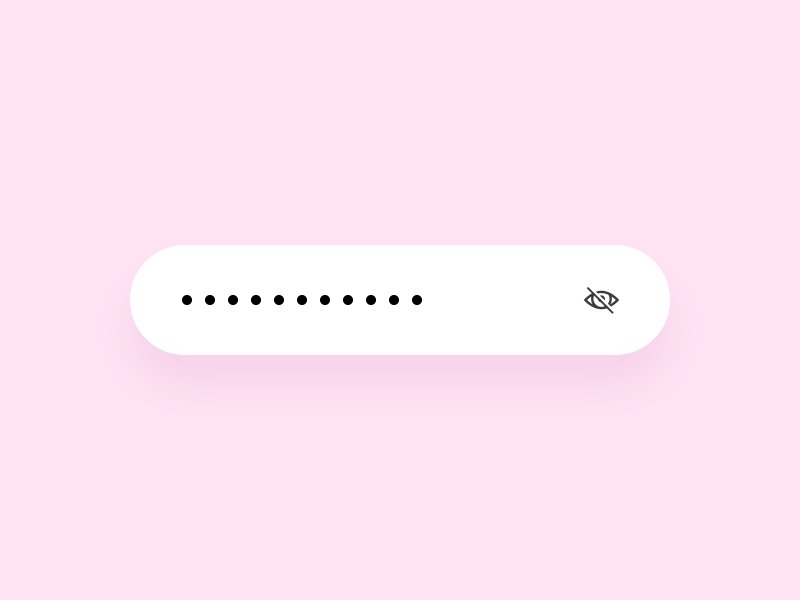
Đây là một tips đơn giản để làm chức năng hiển thị và ẩn password của input trong form.

Đây là đoạn html ví dụ. Bạn có thể tùy biến ứng dụng theo code html của bạn
<div class="mb-5">
<div class="form-password-toggle">
<div class="input-group input-group-merge">
<div class="form-floating form-floating-outline">
<input type="password" id="matkhau" class="form-control" name="matkhau" placeholder="Nhập mật khẩu" aria-describedby="password" tabindex="2" data-gtm-form-interact-field-id="1">
<label for="matkhau">Mật Khẩu</label>
</div>
<span class="input-group-text cursor-pointer" id="btn-eye"><i class="ri-eye-off-line"></i></span>
</div>
</div>
</div>Đây là đoạn javascript để làm hiển thị password
const btn_eye = document.getElementById("btn-eye");
const eye_icon = document.querySelector(".ri-eye-off-line");
const passwordip = document.querySelector('#matkhau');
btn_eye.addEventListener('click',() => {
if(passwordip.type === 'password'){
passwordip.type = 'text';
eye_icon.classList.remove('ri-eye-off-line');
eye_icon.classList.add('ri-eye-line');
} else {
passwordip.type = 'password';
eye_icon.classList.remove('ri-eye-line');
eye_icon.classList.add('ri-eye-off-line');
}
});Bạn có thể thay đổi các class “ri-eye-off-line”, “ri-eye-line” theo các thư viện của bạn hiện đang sử dụng để phù hợp với mã nguồn của các bạn
